添加标记与覆盖物
早睡蛋 百度地图项目
# 简介

所有叠加或覆盖到地图的内容,我们统称为地图覆盖物。覆盖物拥有自己的地理坐标,当您拖动或缩放地图时,它们会相应的移动。
目前JSAPI GL版支持的覆盖物以基本图形为主。
本节重点介绍一下如何向地图添加标注,以及与地图相关的一些交互。
# 提供的覆盖物
可以使用map.addOverlay方法向地图添加覆盖物,使用map.removeOverlay方法移除覆盖物。
| 覆盖物 | 类名 | 说明 |
|---|---|---|
| 抽象基类 | Overlay | 所有的覆盖物均继承此类的方法 |
| 点 | Marker | 表示地图上的点,可自定义标注的图标 |
| 折线 | Polyline | 表示地图上的折线 |
| 多边形 | Polygon | 表示地图上的多边形 |
| 圆 | Circle | 表示地图上的圆 |
# 添加标注点
Marker是一个用来往地图上添加点标记的类。使用它将任何你希望用户看到的兴趣点标注在地图上。
API提供了默认图标样式,您也可以通过Icon类来指定自定义图标。Marker的构造函数的参数为Point和MarkerOptions(可选)。
注意:当您使用自定义图标时,标注的地理坐标点将位于标注所用图标的中心位置,您可通过Icon的offset属性修改标定位置。
# 向地图中添加标注
var point = new BMapGL.Point(116.404, 39.915);
var marker = new BMapGL.Marker(point); // 创建标注
map.addOverlay(marker); // 将标注添加到地图中
1
2
3
2
3
# 自定义标注
定义标注图标 通过Icon类可实现自定义标注的图标,下面示例通过参数MarkerOptions的icon属性进行设置,您也可以使用marker.setIcon()方法。
var myIcon = new BMapGL.Icon("markers.png", new BMapGL.Size(23, 25), {
// 指定定位位置。
// 当标注显示在地图上时,其所指向的地理位置距离图标左上
// 角各偏移10像素和25像素。您可以看到在本例中该位置即是
// 图标中央下端的尖角位置。
anchor: new BMapGL.Size(10, 25),
// 设置图片偏移。
// 当您需要从一幅较大的图片中截取某部分作为标注图标时,您
// 需要指定大图的偏移位置,此做法与css sprites技术类似。
imageOffset: new BMapGL.Size(0, 0 - 25) // 设置图片偏移
});
// 创建标注对象并添加到地图
var marker = new BMapGL.Marker(point, {icon: myIcon});
map.addOverlay(marker);
1
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
# 监听标注事件
JSAPI支持监听覆盖物的事件。
marker.addEventListener("click", function(){
alert("您点击了标注");
});
1
2
3
2
3
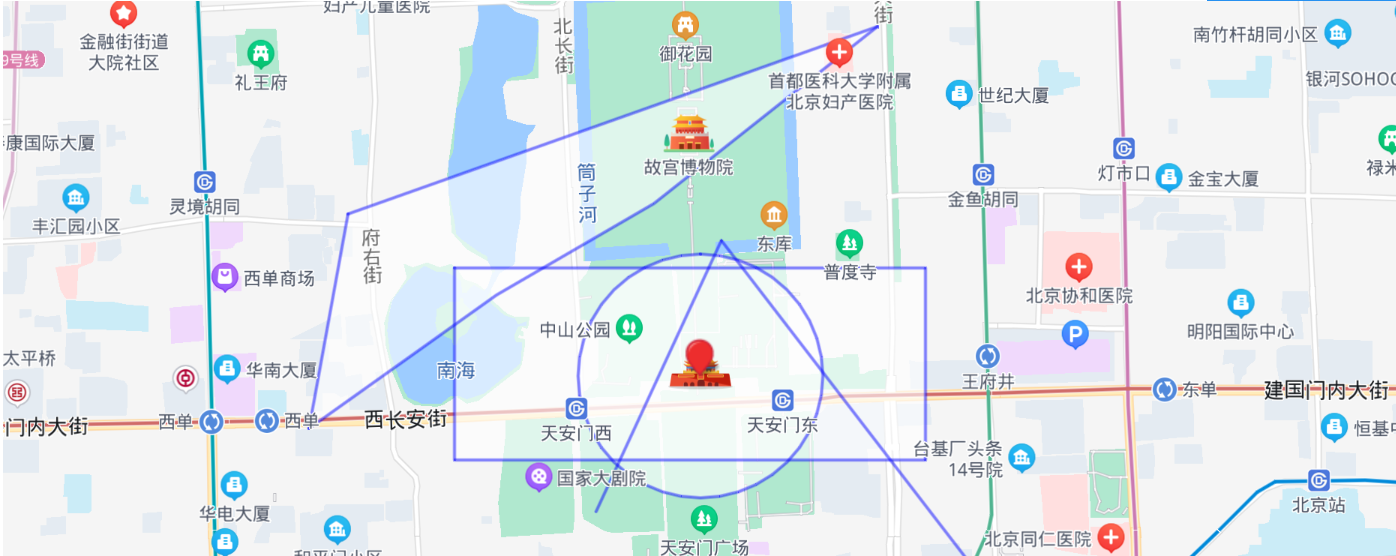
# 添加折线
首先参考展示地图创建基本地图,之后添加折线覆盖物到地图中。折线覆盖物可以分别设置描边粗细、颜色、填充颜色等属性。
strokeOpacity:透明度0-1
var polyline = new BMapGL.Polyline([
new BMapGL.Point(116.399, 39.910),
new BMapGL.Point(116.405, 39.920),
new BMapGL.Point(116.425, 39.900)
], {strokeColor:"blue", strokeWeight:2, strokeOpacity:0.5});
map.addOverlay(polyline);
1
2
3
4
5
6
2
3
4
5
6
# 添加多边形
首先参考展示地图创建基本地图,之后添加多边形覆盖物到地图中。多边形覆盖物可以分别设置描边粗细、颜色、填充颜色等属性。
var polygon = new BMapGL.Polygon([
new BMapGL.Point(116.387112,39.920977),
new BMapGL.Point(116.385243,39.913063),
new BMapGL.Point(116.394226,39.917988),
new BMapGL.Point(116.401772,39.921364),
new BMapGL.Point(116.41248,39.927893)
], {strokeColor:"blue", strokeWeight:2, strokeOpacity:0.5});
map.addOverlay(polygon);
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8